이 포스팅은 Windows 유저를 대상으로 포스팅 하였습니다.
무작정 따라하기 React 편.
리액트 프로젝트를 만들 때는 Node.js와 npm을 반드시 먼저 설치해야 합니다.
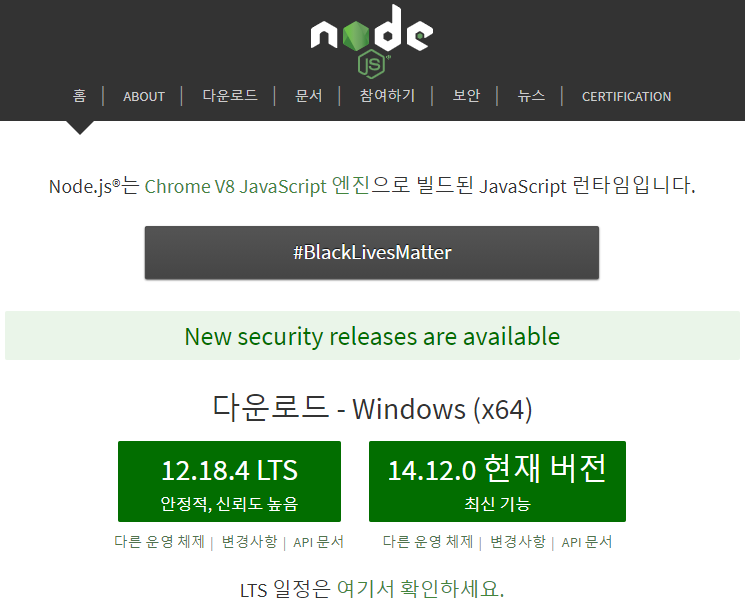
Node.js 를 설치합니다.
Node.js 링크 : nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
본인에게 맞는 버전을 설치하세요 : )

설치가 완료되면, 터미널 창을 열고, 아래 명령어를 입력하여 제대로 설치했는지 확인해봅니다.
$ node -v
그 후, yarn을 설치해준다. 공식 홈페이지 설치링크
https://classic.yarnpkg.com/en/docs/install/#windows-stable
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
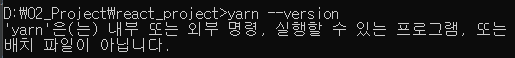
※만약 이렇게도 되지 않는다면? 아래와 같다면

커맨드 창에서 npm install -g yarn 을 이용해 글로벌 설치를 진행하자.
리액트 프로젝트를 생성하기 위해, create-react-app 도구를 설치합니다.
yarn global add create-react-app설치가 완료되면, create-react-app '프로젝트명' 커맨드를 이용하여, 프로젝트를 생성합니다.
예시를 들어 'hello-react' 를 생성해보겠습니다.
create-react-app hello-react만약, 'create-react-app'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
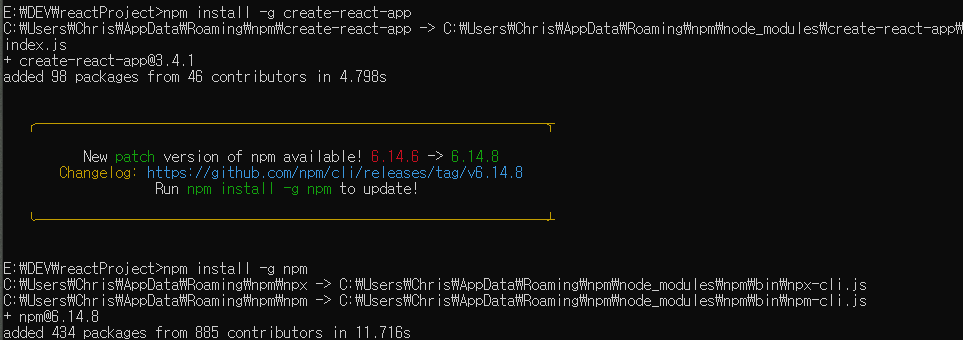
라고 나오는 경우, 아래 명령어 npm을 이용하여 설치 후, 프로젝트를 생성하시길 바랍니다.
npm install -g create-react-app

@프로젝트 개발 서버 실행
위 스크린샷을 보시면 프로젝트가 생성되었고, 해당 프로젝트 경로로 이동하여 yarn start를 하라고 나오네요.

여기까지 진행을 완료했다면 기본 웹 브라우저로 http://localhost:3000/ 페이지가 자동으로 뜰 것입니다.

이렇게 리액트 초기 설정이 완료되었습니다.
-완료.
IntelliJ에서 프로젝트를 Import하여 Open 한 모습.

