서론
하나의 프로젝트에서 관리자용 화면과 사용자용 화면을 동시에 같이 쓰는 경우가 간혹 있다.
관리자 화면의 경우, 사용하는 메뉴가 많아 (심지어 드롭다운 메뉴가 허다하다.)
사이드메뉴(버거메뉴 Burger Menu) 로 구현하였다.

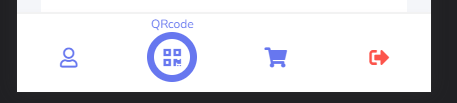
이와는 다르게 사용자 화면의 경우 페이지가 몇 개 없어 아래와 같이 Navigation bar로 구현하였다.

#Lib
jquery.min.js
bootstrap.min.css
fontawesome.all.css
html
<div class="navigation">
<ul class="bottom-nav">
<div class="slider"></div>
<li>
<a href="#">
<i class="far fa-user" style="margin-left:0px;"></i>
<span>내정보</span>
</a>
</li>
<li>
<a href="#" class="active-icon" id="defaultActive">
<i class="fas fa-qrcode" style="margin-left:0px;"></i>
<span>QRcode</span>
</a>
</li>
<li>
<a href="#">
<i class="fas fa-shopping-cart" style="margin-left:0px;"></i>
<span>거래내역</span>
</a>
</li>
...
<li>
<a href="${root}/logout.do" class="text-danger">
<i class="fas fa-sign-out-alt" style="margin-left: 0px;"></i>
<span>로그아웃</span>
</a>
</li>
</ul>
</div>
//page init 시 초기 세팅을 강제화 하기 위해 선언
<script type="text/javascript">
$(function () {
let position = $("#defaultActive").position();
const margin = 51;
$(".slider").css({
left: +position.left + margin,
transform: "translateX(-50%)"
});
$(".bottom-nav li a").removeClass("active-icon");
$("#defaultActive").addClass("active-icon");
})
</script>
javascript
이해하기 쉬운 코드이다.
this의 position 값을 읽은 후에, 값을 계산하여 css 값을 수정시킨다.
$(function () {
$(".bottom-nav li a").click(function () {
let position = $(this).position();
const margin = 51;
$(".slider").css({
left: +position.left + margin,
transform: "translateX(-50%)"
});
$(".bottom-nav li a").removeClass("active-icon");
$(this).addClass("active-icon");
});
})
css
.bottom-nav {
border-top: 2px solid #f2f2f2;
z-index: 999;
width: 50%;
height: 80px;
position: fixed;
bottom: 0px;
left: 25%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
margin: 0px;
padding: 15px 0px 15px;
box-shadow: 0px 8px 10px rgba(130, 43, 97, 0.19);
list-style: none;
}
.bottom-nav li{
width: 25%;
}
.bottom-nav li a {
height: 40px;
color: #6777ef;
text-align: center;
font-size: 20px;
display: block;
transition: 1s;
position: relative;
}
.bottom-nav li a i {
width: 100%;
position: absolute;
font-size: 20px;
top: 0;
left: 0;
transition-delay: 0.3s;
transition: 1s cubic-bezier(0.49, -0.35, 0.77, 1.44);
z-index: 9;
}
.bottom-nav li a span {
display: block;
font-size: 12px;
width: 100%;
position: absolute;
bottom: -16px;
transition-delay: 0.3s;
transition: 1s cubic-bezier(0.49, -0.35, 0.77, 1.44);
z-index: 9;
opacity: 0;
}
.bottom-nav li a.active-icon i {
top: 0%;
transition-delay: 0.3s;
transition: 1s cubic-bezier(0.49, -0.35, 0.77, 1.44);
}
.bottom-nav li a.active-icon span {
bottom: 35px;
transition-delay: 0.5s;
transition: 1s cubic-bezier(0.49, -0.35, 0.77, 1.44);
opacity: 1;
}
.bottom-nav .slider {
width: 40px;
height: 40px;
position: absolute;
left: 37%;
transform: translateX(-50%);
top: 30%;
background-color: #fff;
border: 2px solid #6777ef;
box-shadow: 0px 0px 0px 5px #6777ef;
transition: 1s;
border-radius: 50%;
}
@media (max-width: 900px) {
.bottom-nav {
width: 100%;
left: 0;
}
}
반응형
